ExtJs4 笔记(3) Ext.Ajax 对ajax的支持
本篇主要介绍一下ExtJs常用的几个对JS语法的扩展支持,包括Ajax封装,函数事件操作封装,还有扩展的常用函数等。Ajax服务端交互式操作是提交到.NET MVC。后续服务端交互都采用这一方式实现。
通过客户端向服务端发送Ajax请求,可以“直接”调用MVC的action方法,并传递参数,action返回值可以是普通字符串,也可以是json对象。请求可以添加自定义头信息。看下面例子:
html页面如下:
[html]?1234<h1>Ajax服务端请求</h1><div class="content" id="div1"><div>一共发起了<span id="span1" style="color:Red">0</span>次请求。</div></div>我们先通过一个按钮单击事件触发ajax请求,服务端返回string到客户端,异步请求时,为请求添加自定义头“userHeader”,并在服务端获取。如下是js代码:
[Js]?123456789101112131415161718192021222324Ext.onReady(function () {????new Ext.Button({????????renderTo: "div1",????????text: "后台Ajax提交",????????handler: function () {????????????Ext.Ajax.request({????????????????url: 'Ajax_Func1',????????????????headers: {????????????????????'userHeader': 'userMsg'????????????????},????????????????params: { a: 10, b: 20 },????????????????method: 'GET',????????????????success: function (response, options) {????????????????????Ext.MessageBox.alert('成功', '从服务端获取结果: ' + response.responseText);????????????????},????????????????failure: function (response, options) {????????????????????Ext.MessageBox.alert('失败', '请求超时或网络故障,错误编号:' + response.status);????????????????}????????????});????????},????????id: "bt1"????});?});服务端MVC接受请求的action代码:
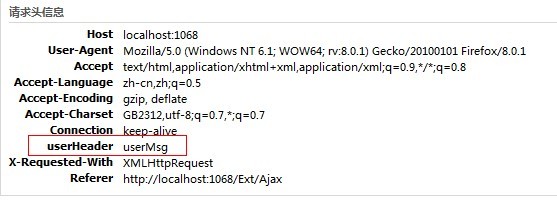
[C#]?12345public ContentResult Ajax_Func1(int a, int b){????string userHeaderMsg = Convert.ToString(Request.Headers["userHeader"]);????return Content((a + b).ToString() + ",userHeader:" + userHeaderMsg);}然后我们在火狐中调试:自定义请求头已被添加。

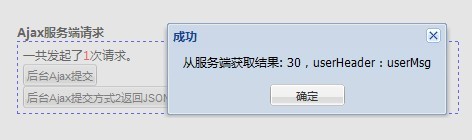
查看执行结果:

如果要返回json到客户端,MVC需要使用JsonResult的acton,自动将C#对象转换为json格式。客户端代码如下:
[Js]?123456789101112131415161718192021222324252627282930Ext.onReady(function () {?????new Ext.Button({????????renderTo: "div1",????????text: "后台Ajax提交方式2返回JSON",????????handler: function () {????????????Ext.Ajax.request({????????????????url: 'Ajax_Func2',????????????????params: { n: 10 },????????????????method: 'POST',????????????????callback: function (options, success, response) {????????????????????if (success) {????????????????????????var responseJson = Ext.JSON.decode(response.responseText);?????????????????????????Ext.Msg.alert("成功", options.params.n + "的阶乘是:<font color='red'>" + responseJson.n1 + "</font><br />" + options.params.n + "的累加是:<font color='red'>" + responseJson.n2 + "</font>");????????????????????} else {????????????????????????Ext.Msg.confirm('失败',????????????????????????????????????????????'请求超时或网络故障,错误编号:[' + response.status + ']是否要重新发送?', function (btn) {????????????????????????????????????????????????if (btn == 'yes') {????????????????????????????????????????????????????Ext.Ajax.request(options);????????????????????????????????????????????????}????????????????????????????????????????????});????????????????????}????????????????}????????????});????????}????});?});服务端代码:
[C#]?123456789101112131415161718public JsonResult Ajax_Func2(int n){????int n1 = 1;????int n2 = 0;????for (int i = 1; i <= n; i++)????{????????n1 *= i;????????n2 += i;????}?????var data = new????{????????n1 = n1,????????n2 = n2????};?????return Json(data, JsonRequestBehavior.AllowGet);}查看执行结果,我们先看看火狐调试响应的结果,可以查看返回的json内容:

界面执行结果:

ExtJs通过强大的内部封装,使ajax请求看起来可以直接提交二进制流数据。每当提交文件数据时,ExtJs会自动创建iframe,在iframe中提交。提交完成后又自动移去,一切显得天衣无缝。下面演示一个通过异步请求无刷新文件上传的例子:
[html]?1234567<h1>Ajax文件上传</h1><div class="content" id="div2"><form id="form1">请选择文本文件:<input type="file" name="file" /><input type="button" id="button1" value="上传" /></form></div>[Js]?1234567891011//文件上传Ext.get("button1").on("click", function () {????Ext.Ajax.request({????????url: "Ajax_FileUp",????????isUpload: true,????????form: "form1",????????success: function (response) {????????????Ext.MessageBox.alert("上传成功,文本文件内容:", response.responseText);????????}????});});[C#]?123456public ContentResult Ajax_FileUp(HttpPostedFileBase file){????System.IO.StreamReader r = new System.IO.StreamReader(file.InputStream, System.Text.UTF8Encoding.Default);????var str = r.ReadToEnd();????return Content(str);}提交后我们发现,上传的文本文件内容已经被正确读取。
当发起ajax请求之前,可以监听beforerequest事件,本例每当发起ajax事件时,都会把计算器+1:
[Js]?123var ajaxCount = 0;//每当Ajax请求发起时触发:Ext.Ajax.on('beforerequest', function () { Ext.get("span1").update(++ajaxCount) }, this);这样,每当ajax发起就可以被记录,可用作日志等。
ExtJs为我们提供了异步方式更新dom元素内容的支持。这可以用在一些异步交互性比较强的地方,例如webgame等。我们来看看具体实现方式。
我们先在视图中写这样的html:
[html]?123<div id="div1" title="d1" style="width:50px; height:50px; position:absolute; background-color:Green; top:100px">1</div><div id="div2">2</div><form id="form1"><input id="a" name="a" value="20" /><input id="b" name="b" value="50" /></form>现在,我要通过c#在服务端计算a+b的值,然后将结果填到div1元素里面:
[Js]?1234Ext.get("div1").getUpdater().update({????url: "Ext/UpdaterFunc",????params: { a: 10, b: 3 }});public ContentResult UpdaterFunc(int a,int b){????return Content("a+b=" + (a + b));}页面加载后,将自动更新div1。再看看另外一种写法:
[Js]?123456Ext.get("div1").load({????url: "Ext/UpdaterFunc",????scripts: true,????params: { a: 10, b: 47 },????text: "请等待..."});Ext.get("div1").getUpdater().formUpdate("form1", "Ext/UpdaterFunc");效果一样,只不过提交的参数来源于表单,参数名为对应的name值。
//周期性更新var up = new Ext.Updater("div1");up.startAutoRefresh(5, "Ext/UpdaterFunc", { a: 10, b: 47 });这段代码运行后将每隔5秒钟更新一次div1,用于需要适时核对服务端和客户端状态的情形。