当前web前端流行的图片压缩实用工具
当前web前端流行的图片压缩实用工具
作为网页的基本元素,图片是影响页面加载速度的关键因素之一。我记得以前做页面重构的时候,在图片大小处理方面不够仔细,每次从PS中导出banner或者其他大图的时候都统一用JPG格式,后来发现有些用PNG会效果更好。后来发现:如果是图片渐变多、矢量元素多,颜色复杂的图等,用JPG会比较好;如果是图片背景简单、扁平化的设计,一般用PNG会好。不管是JPG还是PNG,我们在上线前应该统一压缩下,下面就分享下一些压缩图片的工具:
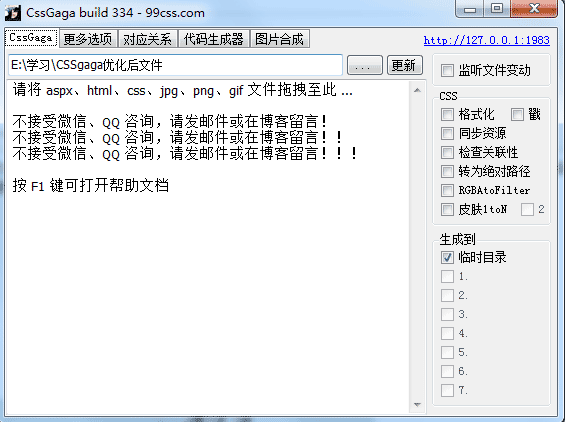
CssGagaCssGaga不但可以压缩图片还是压缩CSS、html等,功能很强大,这款是我经常使用的。
 ISUX图片优化
ISUX图片优化这个是ISUX自行开发的一款图片优化的工具,试了下还是可以,虽然不怎么成熟,期待他们优化。
 TinyPNGTinyPNG
TinyPNGTinyPNG 使用智能有损压缩技术,以减少 PNG 文件的大小。
 Smush.itSmush.it
Smush.itSmush.it 通过删除图片文件中的不必要的字节信息来减少图片尺寸。
 OptiPNGOptiPNG
OptiPNGOptiPNG 是一款 PNG 图片压缩工具,不会丢失信息。
 ImageOptim
ImageOptim 通过找到最好的压缩参数,消除不必要的注释和颜色配置文件,可以处理 PNG、JPEG 和 GIF 动画图片。
 CodeKitCodeKit
CodeKitCodeKit 可以帮助你建立更快,更好的网站,它也可以帮助你优化图像。
 imgoimgo
imgoimgo 是一种无损图像自动优化工具。能够把一个文件夹中的图像最大程度的优化。
 jQuery Lazyload
jQuery Lazyload用于延迟图片延迟加载的 jQuery 插件。