flex4.5 在查询到的数据列中添加图片,对选中的数据行进行删除等操作
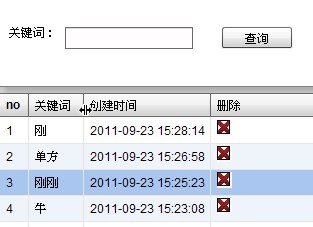
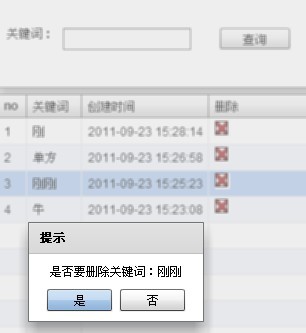
效果图:

flex4.5中,利用DataGrid显示从数据库中查询到的数据后,在每行数据后添加删除图片(当然也可以添加修改等图片),点击图片后,显示提示对话框,确认删除时,则执行删除数据行的操作。
mxml文件:
<s:DataGrid width="100%" height="90%" alternatingRowColors="[#ffffff,#eff3fa]"
dataProvider="{keyWordList}" requestedRowCount="4"
selectionColor="#a8c6ee">
<s:columns>
<s:ArrayList>
<s:GridColumn dataField="no" headerText="no"></s:GridColumn>
<s:GridColumn dataField="wordMessage" headerText="关键词"></s:GridColumn>
<s:GridColumn dataField="createTime" headerText="创建时间"></s:GridColumn>
<s:GridColumn headerText="删除" >
<s:itemRenderer >
<fx:Component>
<s:GridItemRenderer>
<fx:Script source="../../event/manage/KeyWordPageEvent.as">
</fx:Script>
<mx:LinkButton id="keyWord_D_Button"
click="keyWord_D_Button_clickHandler(event)"
icon="@Embed(source='../../img/common/del.png')"
/>
</s:GridItemRenderer>
</fx:Component>
</s:itemRenderer>
</s:GridColumn>
</s:ArrayList>
</s:columns>
</s:DataGrid>
KeyWordPageEvent.as文件
import flash.events.MouseEvent;
import mx.controls.Alert;
import mx.events.CloseEvent;
import mx.rpc.events.FaultEvent;
import proxy.manage.KeyWordProxy;
import vo.manage.KeyWordPageVO;
[Bindable]
public var keyWordPageVO:KeyWordPageVO = new KeyWordPageVO();
public var keyWordProxy:KeyWordProxy = new KeyWordProxy();
// 获取数据
override public function set data( value:Object ) : void {
if(null != value){
keyWordPageVO= value as KeyWordPageVO ;
}
}
protected function keyWord_D_Button_clickHandler(event:MouseEvent):void
{
// 设置显示信息
Alert.yesLabel = "是";
Alert.noLabel = "否";
Alert.show("是否要删除关键词:"+keyWordPageVO.wordMessage,"提示",Alert.YES|Alert.NO,null,closeHandler );
}
// 关闭提示框后显示的提示信息
protected function closeHandler(event:CloseEvent):void
{
// 取得 点击的按钮信息,
var result:int = event.detail;
// 点击事件判断 result值为1时,说明点击了"是"按钮,值为2时,说明点击了“否”按钮
if(result == 1){
// 执行删除操作
} else {
// 无操作
}
}
KeyWordPageVO.as文件
package vo.manage
{
[Bindable]
public class KeyWordPageVO
{
// 编号
public var no:int;
// 关键词内容
public var wordMessage:String;
// 创建时间
public var createTime:String;
public function KeyWordPageVO()
{
}
}
}